Photo by Mark Boss on Unsplash
Action Bar 呈現在手機/平板的最上方,提供一個用來標識應用程式的圖示 Logo 和 Activity 標題。還可以顯示選項功能表讓選單放在 ActionBar,如果要放的選單較多,也可使用下拉的選單方式呈現,這就是 ActionBar 的功能。
[顯示和隱藏 Action Bar]
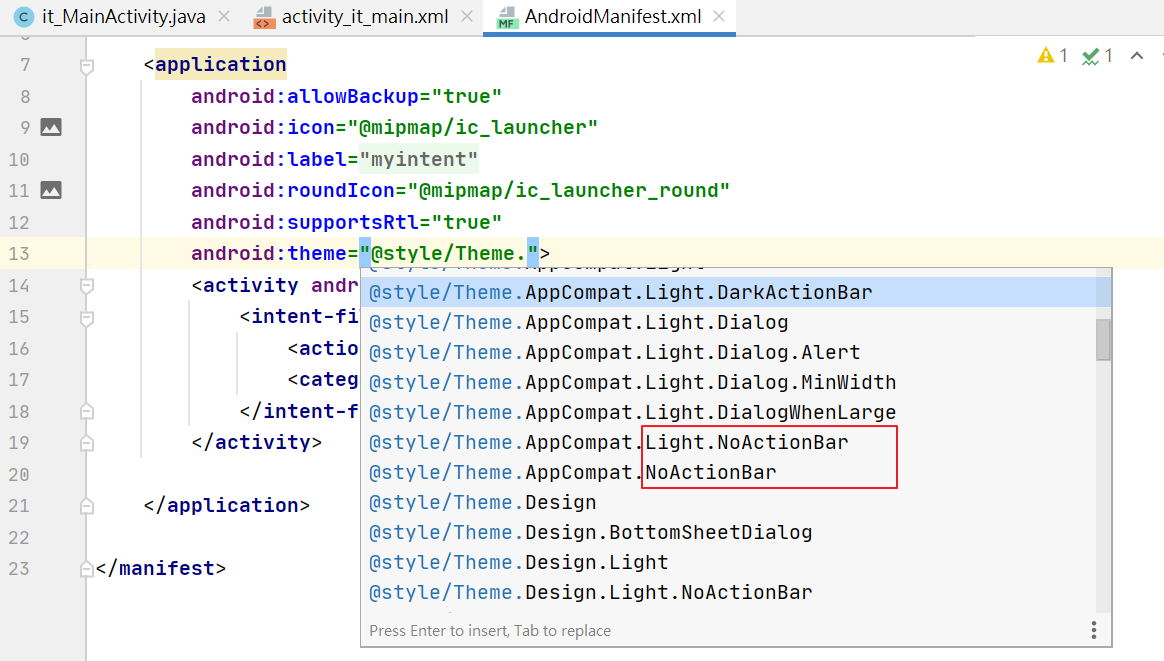
在新建立一個應用程式時,預設會建立一個 ActionBar,如果不想在 Activity 中包含 Action Bar,可以在啟動設定檔 AndroidManifest.xml 中將 android:theme 屬性設置 為尾碼帶「.NoActionBar」,如下圖。除了使用 theme 設定有沒有 ActionBar,還可以在 java 程式中設定顯示及隱藏。如果要顯示 ActionBar,可以呼叫 .show() 方法來顯示,如果要隱藏,可以呼叫 .hide() 方法來隱藏,如以下程式將Action Bar 隱藏起來:
ActionBar actionbar = getActionBar(); actionbar.hide();如果要顯示 ActionBar,程式如下:
ActionBar actionbar = getActionBar(); actionbar.show();
[建立 menu 功能表資源檔]
在 ActionBar 上放置的選項就是一個 Action Item,它可以是圖示或文字標題。如果一個功能表項目沒有作為Action Item 顯示在Action Bar 上,那麼系統會將其放置在overflow 功能表中。要製作 menu 功能表,需先將功能選項定義在功能表資源檔中,需先在 res 目錄內建立一個 menu 目錄,再建立一個功能表的選單的 XML 檔案,操作的畫面如下:
(1) 首先在 Android Studio 的畫面,對左方的 res 目錄按右鍵,選擇「New」→「Directory」,再輸入目錄名稱為:menu。
(2) 在 menu 目錄按右鍵 → 「New」→「Menu Resource File」
(3) 接著輸入 menu 的 XML 檔檔名。
這樣就完成 XML 檔案的建立,建立的功能表會放置在 res\menu 目錄下。接著要在 XML 檔案中建立選單項目,使用<item></item>標記來建立,一個 menu 檔案中,可以有多個 item 作為選單項目的內容,並可在 item 標記內設置不同屬性,如功能表項目名稱、標題等內容。語法格式如下:
<item android:屬性 = "值"> </item>其他有關標記 item 常用的屬性如下表:
| XML屬性 | 說明 |
|---|---|
| id | 設定功能表項目名稱為唯一標識設置ID。 |
| title | 設定功能表標題。 |
| icon | 設定功能表項目圖示。 |
| enabled | 設定功能表項目是否可用。 |
| visible | 設定功能表項目是否可見。 |
| showAsAction | 設定功能表呈現方式。 |
- ifRoom:如果 ActionBar 有可用空間時,就會顯示該 ActionItem。如果沒有足夠的空間,就會在 overflow 功能表中顯示。
- never:只會在 overflow 功能表中顯示,而且只顯示標題。
- always:無論是否有 overflow 功能表都會顯示。
- withText:顯示文字標題。ActionBar 會盡可能的顯示這個標題,但是,如果圖示有效且受到 ActionBar 空間限制,文字標題有可能顯示不全。
[程式範例]
(1)新建一個模組 Module,在 res 目錄下新增一個 menu 目錄,目錄內建立 menu.xml 檔案,定義內容如下:<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:title="search"
app:actionViewClass="android.widget.SearchView"
app:showAsAction="always" />
<item
android:id="@+id/mail"
android:title="Mail"
android:icon="@mipmap/icon7"
app:showAsAction="always" />
<item
android:id="@+id/map"
android:title="Map"
android:icon="@mipmap/icon11"
app:showAsAction="always" />
<item
android:id="@+id/info"
android:title="Info"
android:icon="@mipmap/icon6"
app:showAsAction="always" />
<item
android:id="@+id/home"
android:title="Home"
android:icon="@mipmap/icon9"
app:showAsAction="ifRoom" />
<item
android:id="@+id/about"
android:title="About"
app:showAsAction="ifRoom" />
</menu>
(2) 進入 res/layout 目錄下點選佈局檔 activity_main.xml。將預設的內容刪除,依照需要建立元件,本例省略五個方形不同顏色文字框,以下是完整 XML 的內容。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
省略....
</RelativeLayout>
(3)在 MainActivity.java 改寫 onCreateOptionsMenu 將功能表項目放置於 ActionBar 或者 overflow 功能表中,重寫 onOptionsItemSelected 根據 item 的 ID 名稱判斷按下的選項,使用 Toast 顯示在畫面上或結束程序。程式碼如下:
package com.example.myactionbar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class actionbar_MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_actionbar_main);
}
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=getMenuInflater(); //实例化一个MenuInflater对象
inflater.inflate(R.menu.ab_menu,menu); //解析菜单文件
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id){
case R.id.mail:
Toast.makeText(this, "按下 mail 圖示。", Toast.LENGTH_LONG).show();
break;
case R.id.map:
Toast.makeText(this, "按下 map 圖示。", Toast.LENGTH_LONG).show();
break;
case R.id.info:
Toast.makeText(this, "按下 info 圖示。", Toast.LENGTH_LONG).show();
break;
case R.id.home:
Toast.makeText(this, "按下 Home 選項。", Toast.LENGTH_LONG).show();
break;
case R.id.about:
Toast.makeText(this, "按下 About 選項。", Toast.LENGTH_LONG).show();
break;
}
return super.onOptionsItemSelected(item);
}
}
執行的結果如下:
[參考資料]
- Developer : ActionBar
- 明日科技:Android 從入門到精通







張貼留言