Photo by Brigitta Schneiter on Unsplash
Slider 若要翻譯成滑塊,有點怪怪的,姑且就稱做滑動捲軸吧,雖然有點繞口,比較適合這裡要安裝擴充套件的情境。他的功能主要是讓照片可以在瀏覽器左右滑動。達到觀賞照片的目的。
[下載及安裝 Smart Slider]
下載位置:https://smartslider3.com/free-joomla-slider/下載後,會看到一個類似 smartslider3-joomla-3.5.1.14.zip 的檔案。首先登入管理者首頁控制台,點選[系統]→[安裝 擴充套件],按下
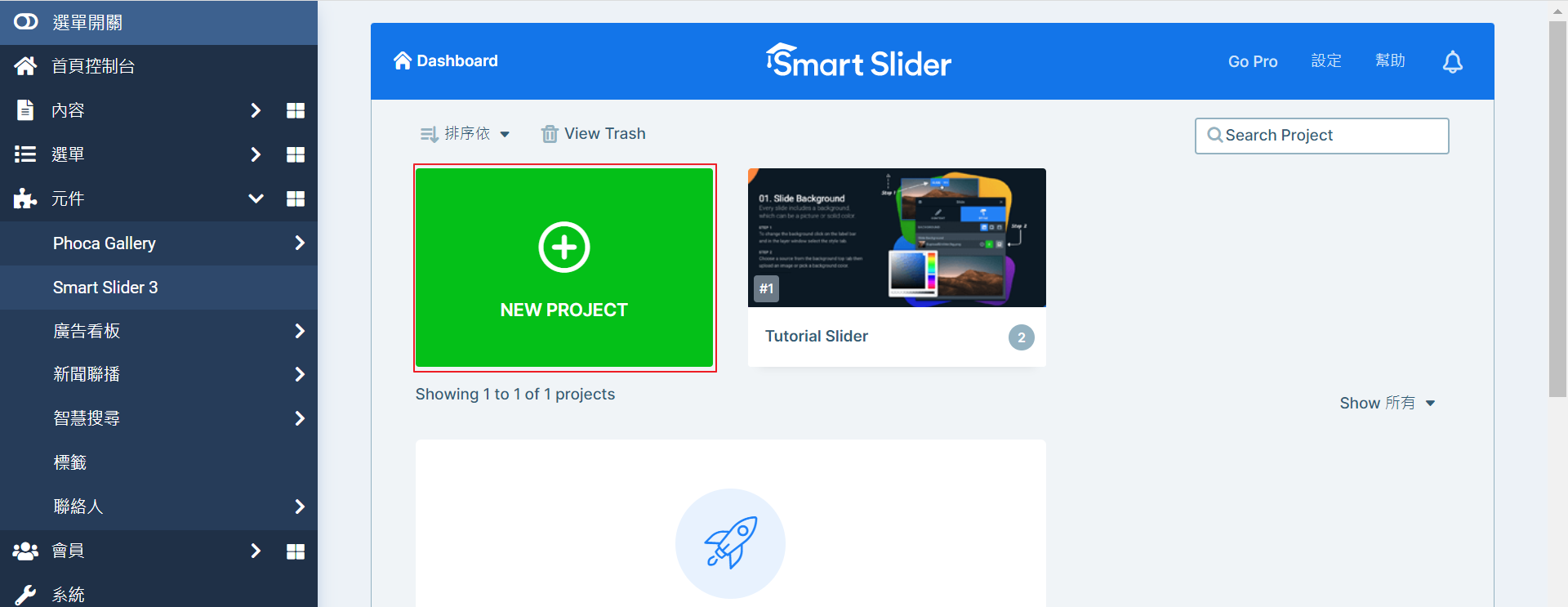
按下左上角的 [Dashboard] 或下方的 [Go To Dashboard]進入設定畫面。
按下 [New Project] 按鈕,新增一個專案,一個專案內可放多張照片。
按下 [Create a New Project] ,進入選擇專案類型及滑動捲軸模式,因為是免費版的,僅可使用「幻燈片」及「Simple」類型,如下圖:
出現以下畫面,點選[加入幻燈片],將照片加入專案中。
點選[圖片]繼續:
接著開啟檔案總管,選擇(多選)要加入的檔案,拖曳到下圖左上角的方塊,上傳檔案,或是選擇存在 images 目錄下的其他資料/檔案。
上傳後,會多出如畫面中的幾個檔案,選擇這幾個檔案,再按右上方綠色的[選擇]按鈕,將所選的照片加入幻燈片中。如下圖:
[設定並啟用 Smart Slider]
回到管理者首頁控制台,點選[內容]→[網站模組],會發現多了一個尚未發佈的「Smart Slider 3 Module」的模組,點選這個模組。進入以下畫面,更改「名稱」、選擇稍早建立的專案名稱:Slider,將「狀態」改為「已發佈」,關閉顯示標題,選擇放在「banner」的位置,然後按下「儲存並關閉」按鈕。如下圖:
再按「選單指定」頁簽,在「模組指派」選擇要出現在哪些頁面,我們設定僅在首頁出現,可選擇「只出現在選擇的頁面」,下方勾選「Home」這個選項。
就可以在首頁看到如以下畫面,左右有箭頭可以按更換圖片。
如要設定圖片的顯示長寬等,可以在管理者首頁控制台,點選[元件]→[Smart Slider 3],右邊頁簽選擇[尺寸],可以看到設定「寬度」及「高度」的輸入畫面,更改後,記得要按右方的「儲存」按鈕,才可將剛剛的設定儲存起來。如下圖:
註:若是會在會面看到文章標題、作者、分類、麵包屑等,可參考 Joomla 4 筆記(6):隱藏頁面模組、文章標題、作者等資訊 這篇文章,將這些資訊隱藏起來。















張貼留言